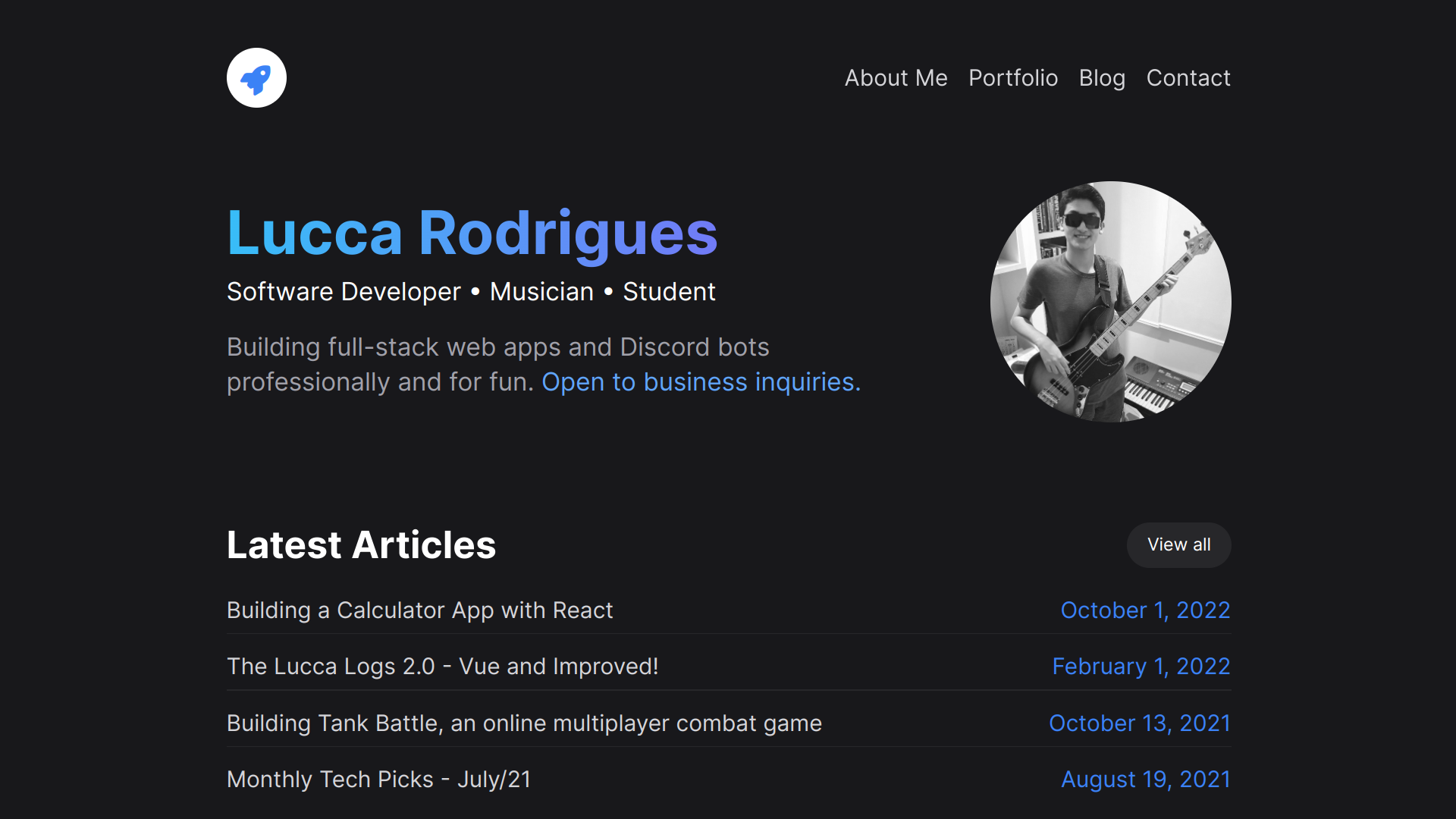
blaring.net is my new personal website, designed and built to supersede my original blog website, The Lucca Logs, and be my very own little corner of the World Wide Web. It was made primarily to showcase my portfolio of software development projects and programming skills, as well as host my blog articles.
I chose to use Astro to build this website, as suggested countless times by Theo Browne and the folks from the T3 community. Astro’s HTML-first static site generation is nothing short of a godsend, especially when compared to non-prerendered Vue.js, which was used to build The Lucca Logs. SEO is now much better as well: custom prerendered HTML meta tags allow for better page indexing and awesome social media link previews.
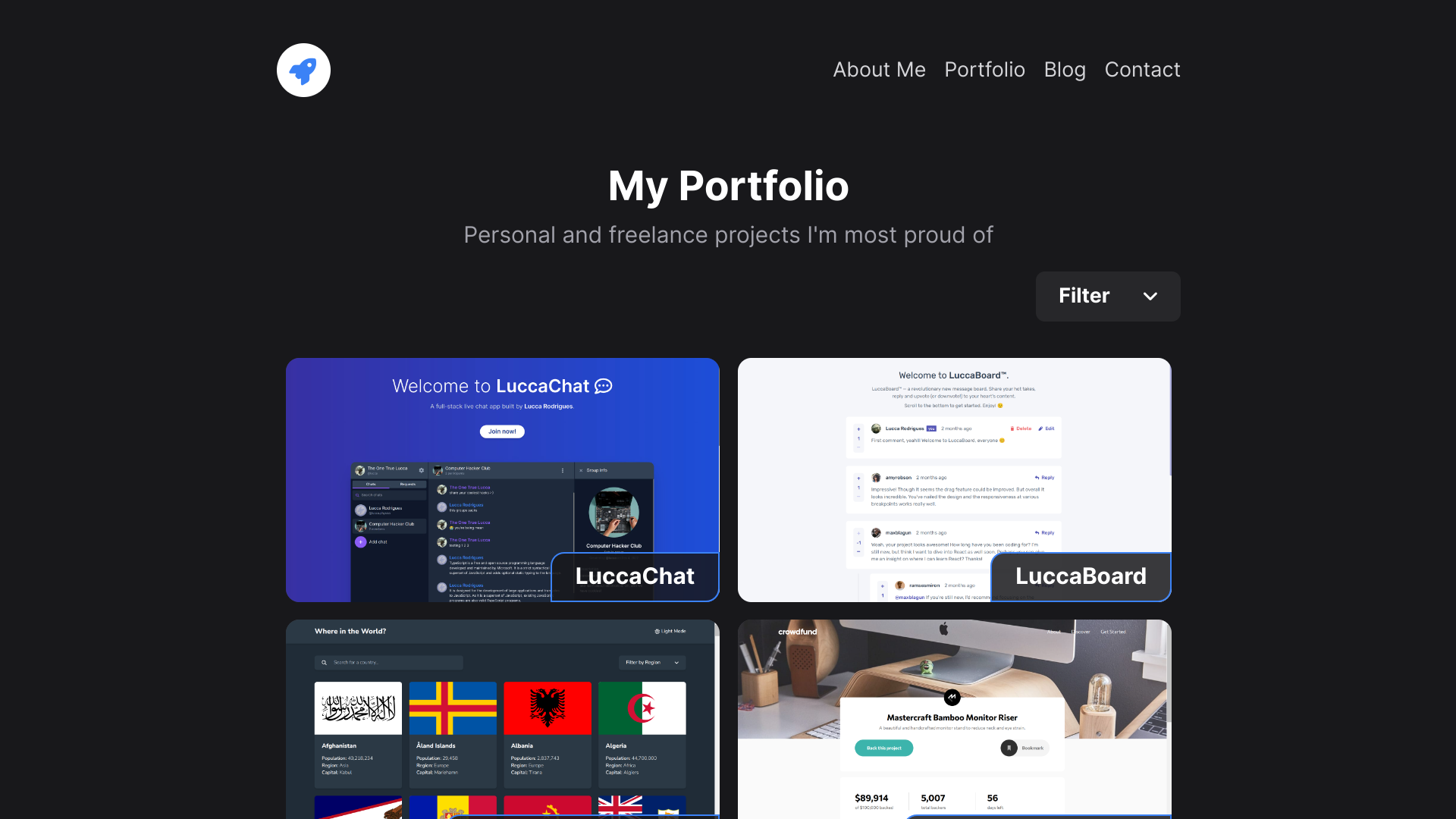
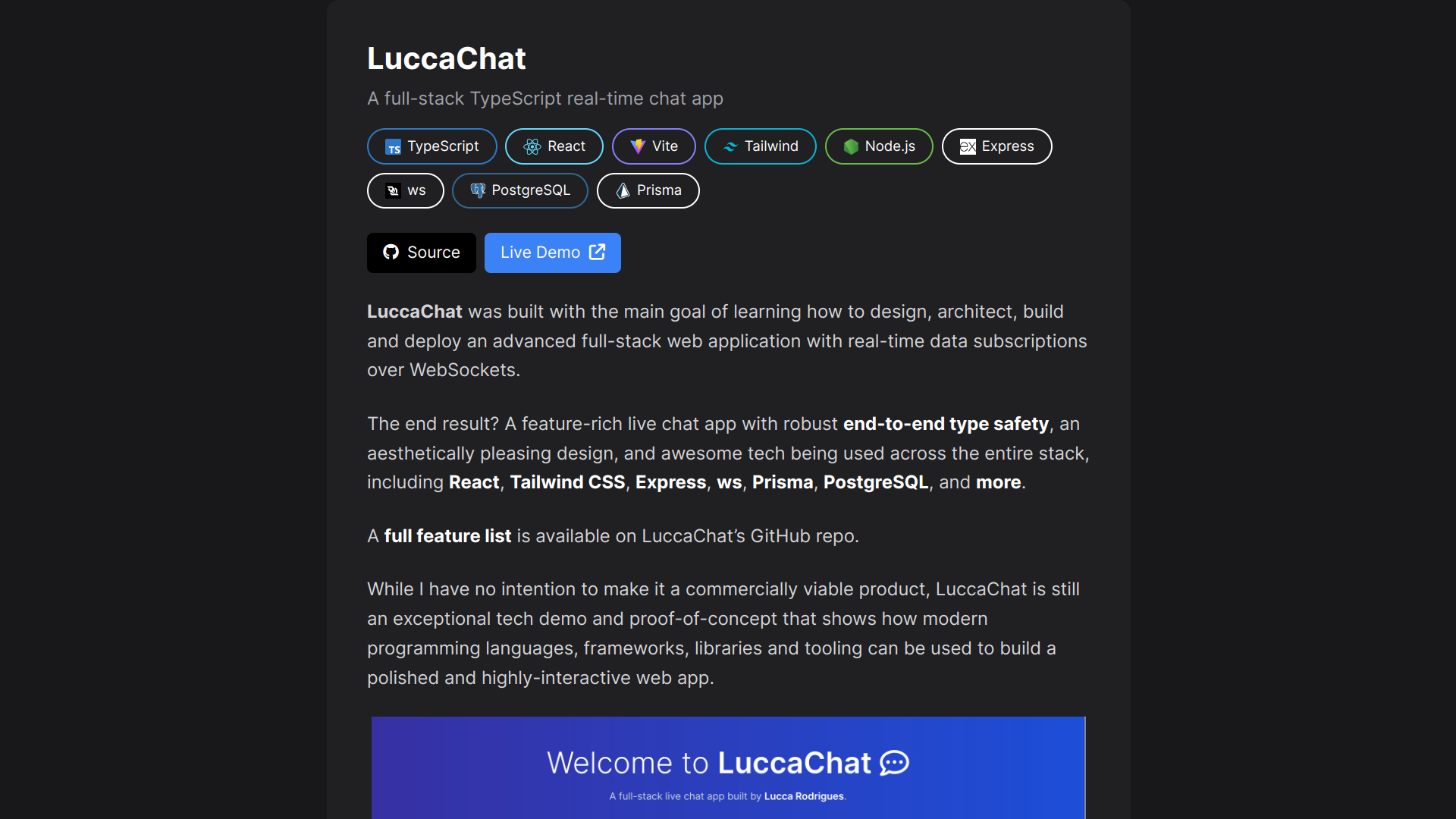
The site’s Portfolio section was very fun to work on! I used a combination of Astro and React components to add some nice interactivity, like a menu to filter my projects by specific technologies. Hovering over each card shows a brief description of the project, and a link to the full project page. (You’re reading it right now!) The project page has a list of badges at the top showcasing the technologies that were used to build each project, important links (such as source code, live demo and/or a full project write-up) as well as an image carousel.
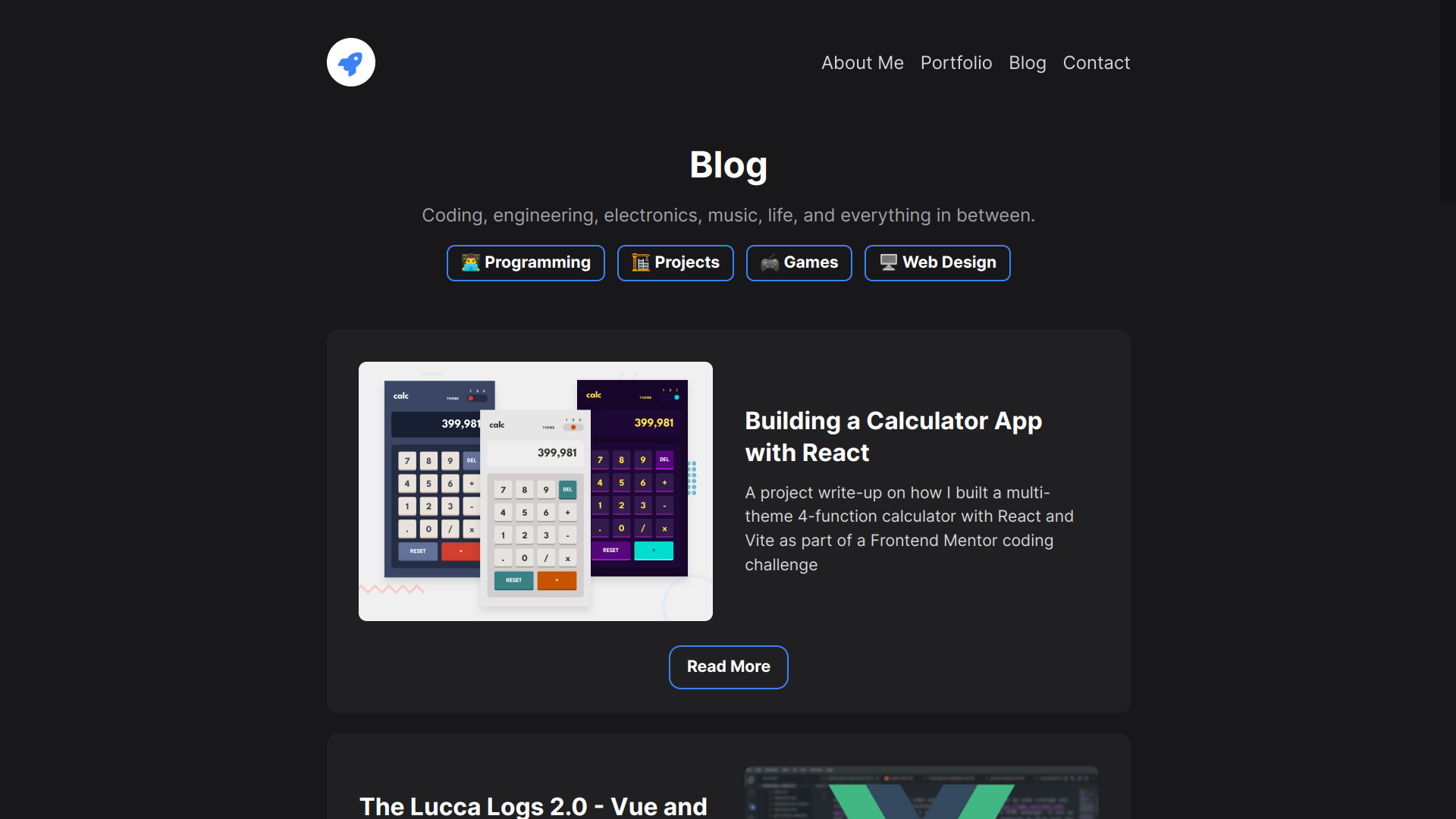
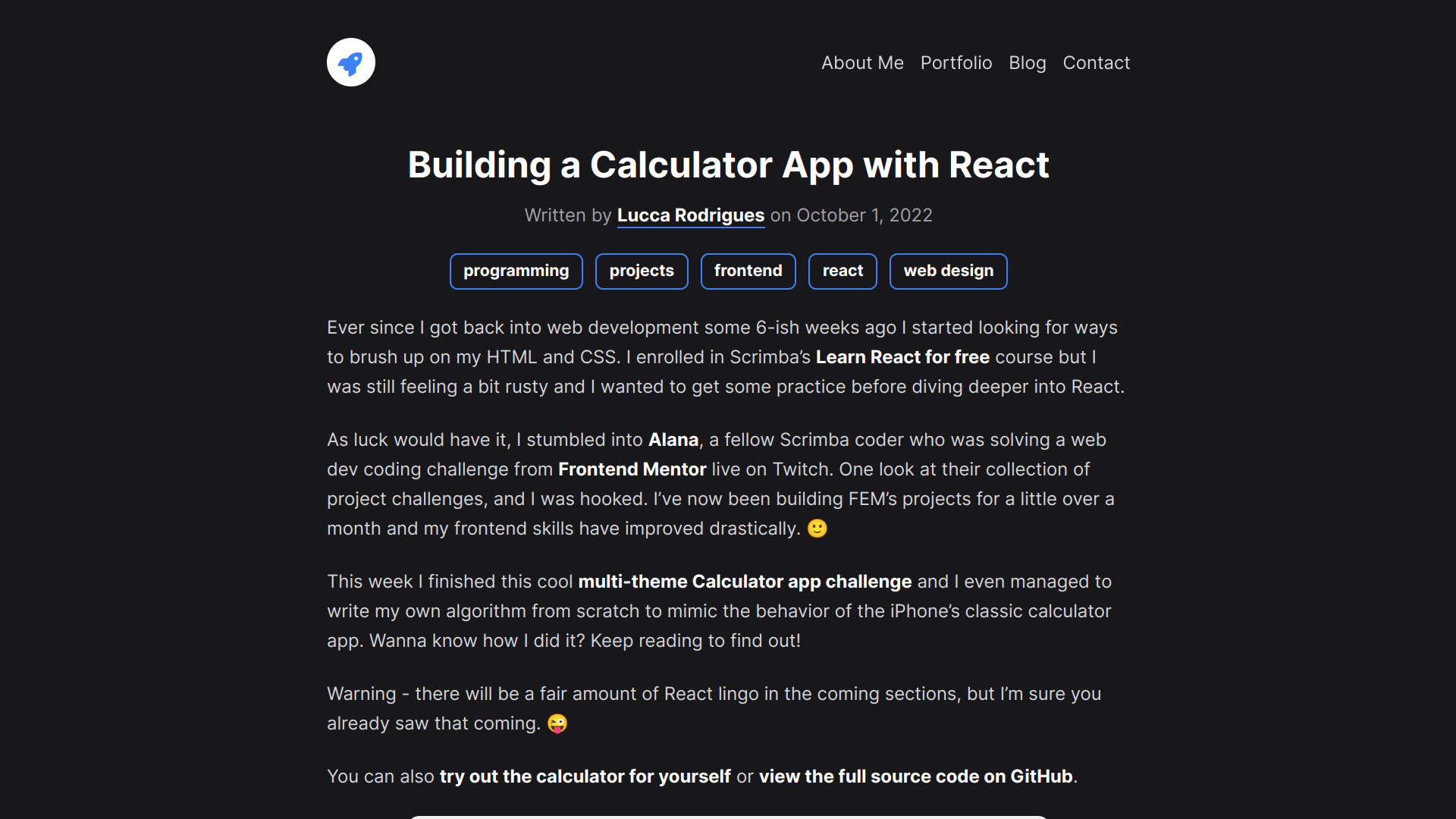
The Blog section is almost a carbon copy of The Lucca Logs - in fact, the articles were carried straight over during the Vue to Astro migration without any major alterations. The article pages still display a handy list of links to tag pages, which show a filtered list of public articles that have that specific tag.
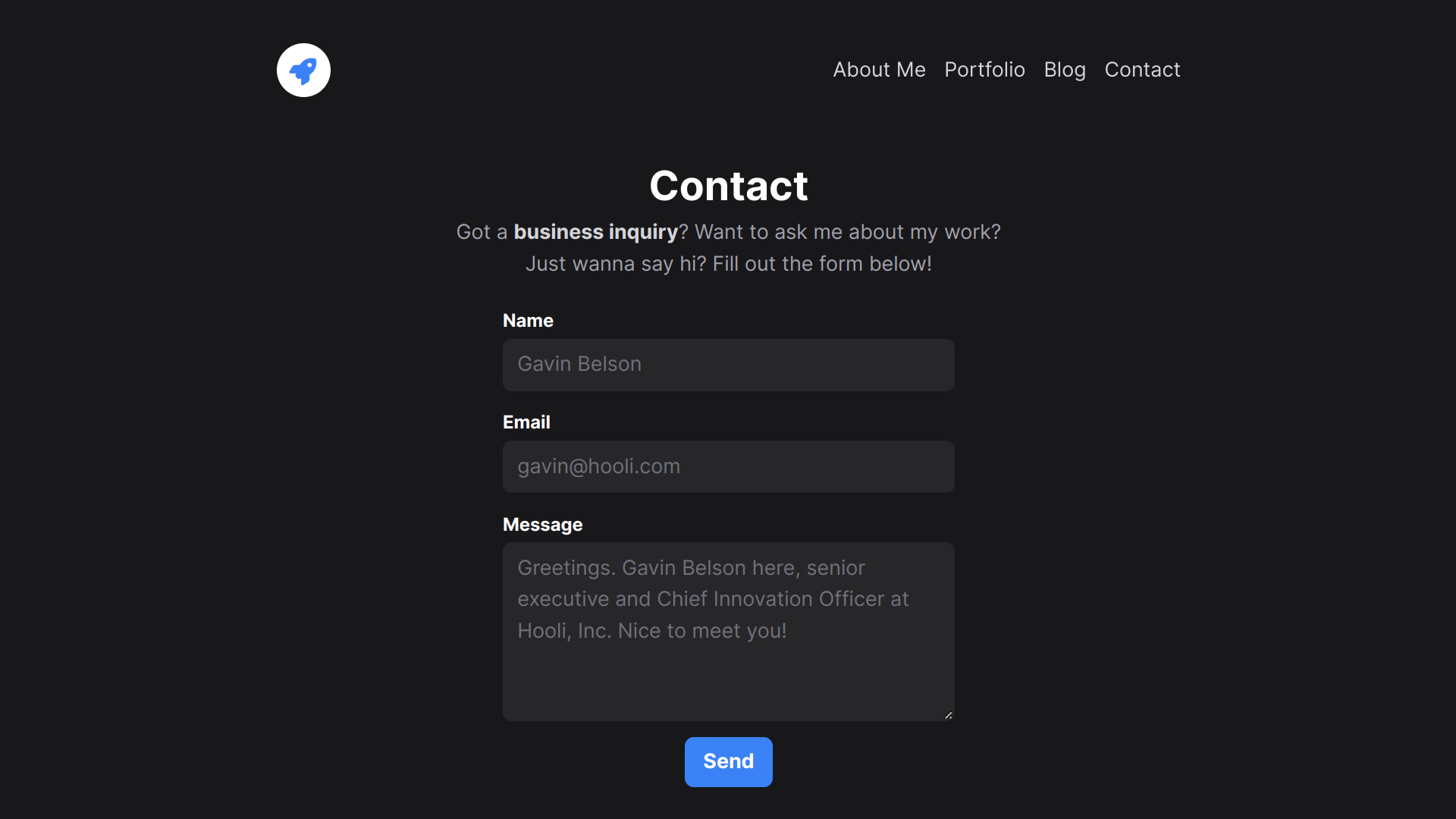
Finally, I also added a nifty contact form. Setting this up was surprisingly easy thanks to Netlify’s Form service. In fact, their form service works so freaking well I switched over from Vercel in a heartbeat. Sorry, nothing personal! 🤭