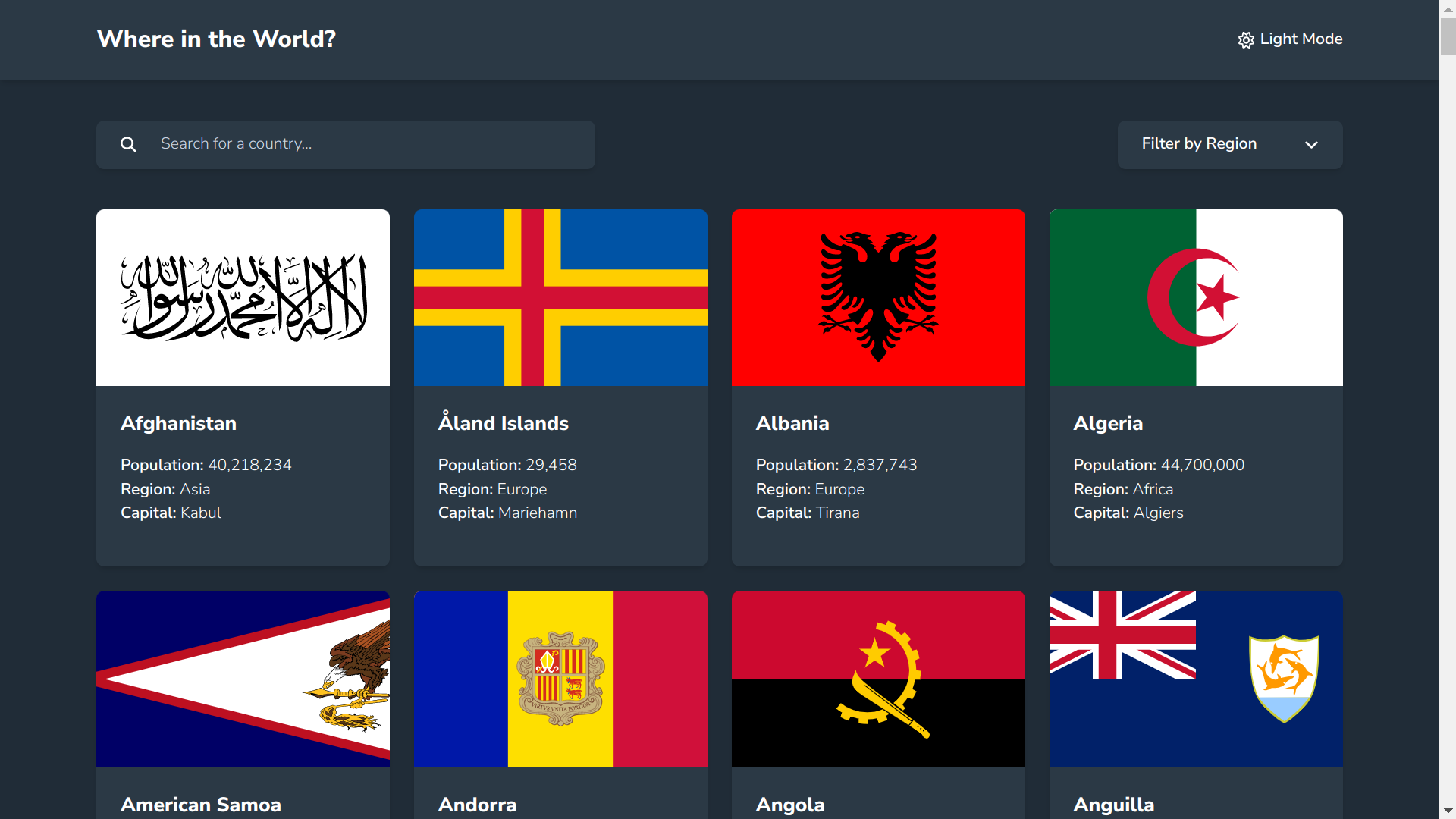
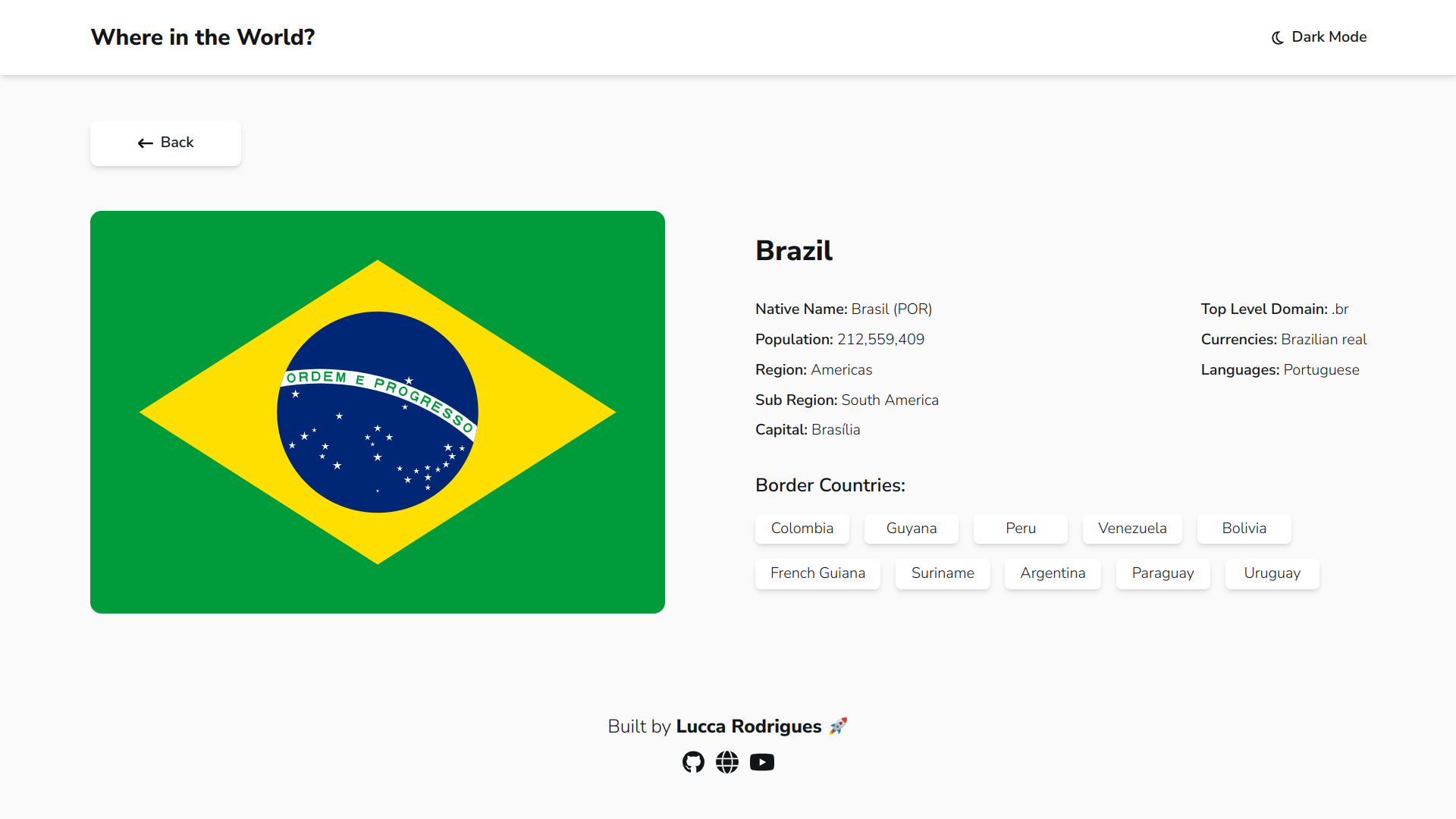
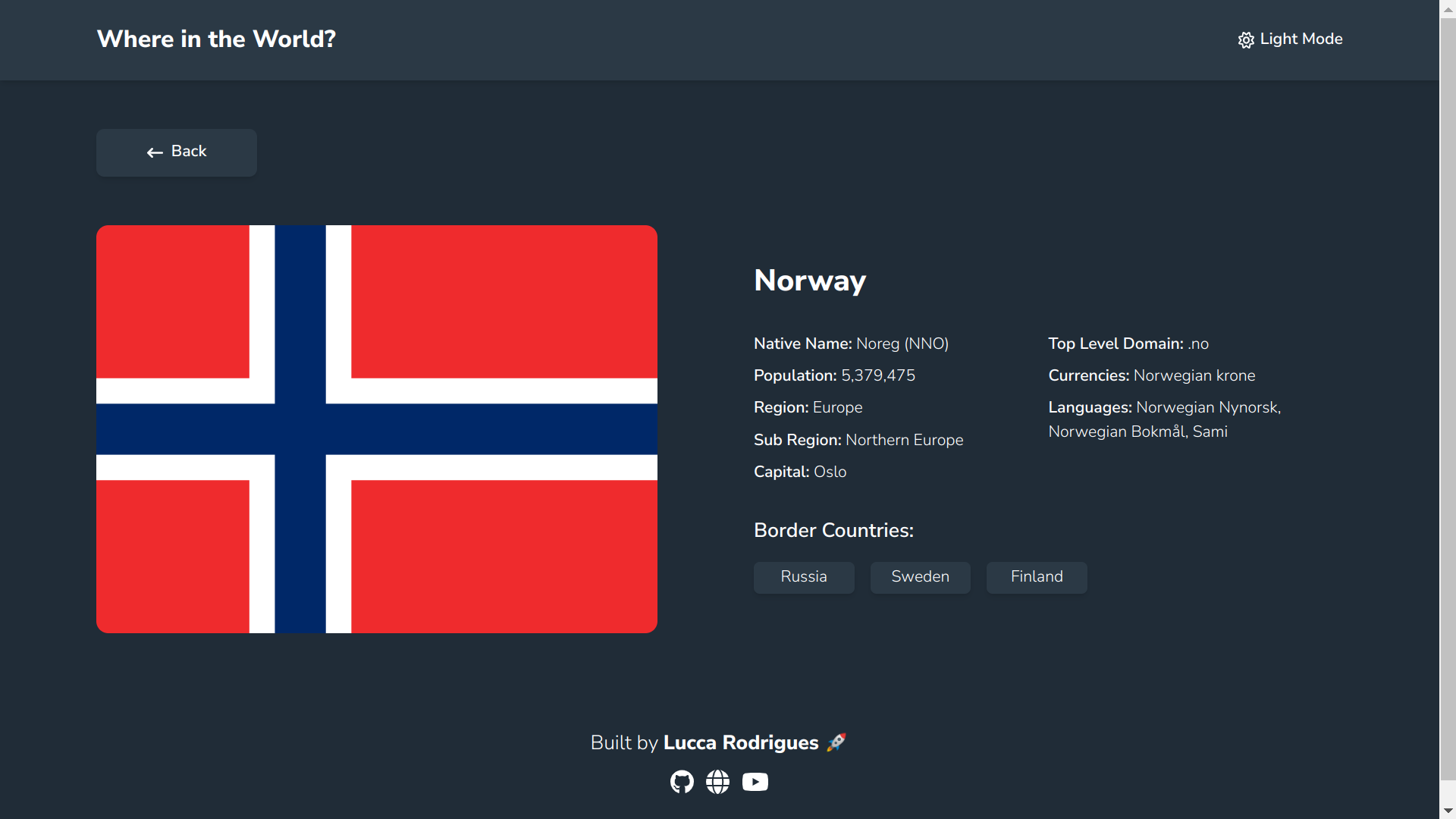
This project is my solution to a free coding challenge from Frontend Mentor. The main goal was to build a website and integrate with the REST Countries API to pull data from various countries around the world and display it like in the design preview files.
I chose to use React, Tailwind CSS and JavaScript for this project. The UI is fully responsive and looks quite nice on mobile devices as well. I also added some nice skeleton animations for when the API data is still being loaded, as well as a light/dark mode toggle too! 😉
The combination of React and Tailwind proved to be an excellent choice for building this site. Breaking down the site’s UI into discrete components made it much more manageable to work with, and using Tailwind’s utility classes to style the UI components greatly improved my development pace.
This was also my first project where I used React Router for displaying views based on different URL routes. The site’s home page has some interesting features, such as the search bar and dropdown menu for filtering countries by region. This was implemented by using React’s useMemo() hook, which caches the filtered and alphabetically sorted list of countries between page re-renders.
Overall, this was a great project which helped me practice my React and Tailwind skills. The end result looks very nice and works perfectly as well.